Chưa có sản phẩm trong giỏ hàng.

18 công ty thiết kế website uy tín chuyên nghiệp tại Hà Nội 2023
Nếu bạn thấy hay thì hãy cho chúng tôi 5 sao nhé! post Bạn cần tìm công ty thiết kế website Hà Nội uy

Có phải bạn đang là một người mới trong ngành thiết kế website, một người đang trong quá trình học thiết kế web hoặc là những người đang muốn tự thiết kế website cho chính mình nhưng lại gặp khó khăn khi bắt gặp các thuật ngữ trong thiết kế website.
Những thuật ngữ này khiến bạn:
ĐỪNG LO LẮNG!
Với hơn 5 năm trong lĩnh vực thiết kế website. F5 Solution thấu hiểu được những vấn đề bạn đang gặp phải.
Qua bài viết này, chúng tôi sẽ tổng hợp giải mã hơn +20 thuật ngữ thiết kế web thường gặp nhất dành cho bạn. Giúp bạn không còn choáng ngợp và tự tin thực hiện thiết kế website hơn.
Hãy xem ngay bài viết dưới đây nhé!

Thuật ngữ | Công dụng |
Breakpoints | Là những điểm đánh dấu phạm vi giới hạn nội dung và thiết kế của trang web theo kích thước màn hình hiển thị. |
CSS | Có vai trò thêm phong cách cho các phần tử HTML như font chữ, màu sắc, cỡ chữ, bố cục, màu nền, vị trí… |
CMS | Hỗ trợ xuất bản nội dung cho website dễ dàng và đơn giản hơn, không cần phải có kỹ thuật code. |
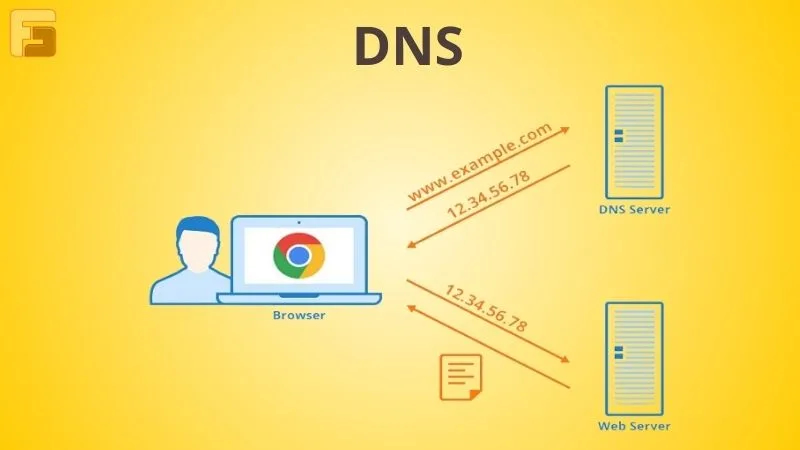
DNS | Hệ thống chuyển đổi tên miền website sang địa chỉ IP dạng số tương ứng. |
HTML | Có tác dụng xây dựng cấu trúc trong website, phân chia đoạn văn, thẻ tiêu đề, đường dẫn, blockquotes… |
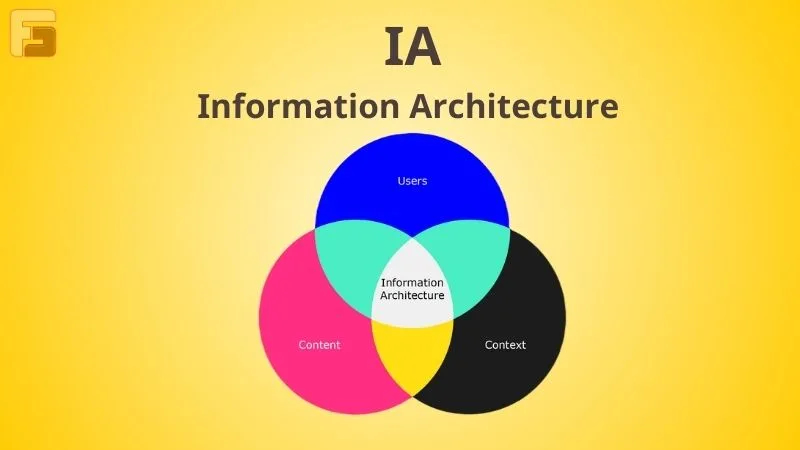
Information Architecture (IA) | Bố cục thông tin trên trang web, gồm:
|
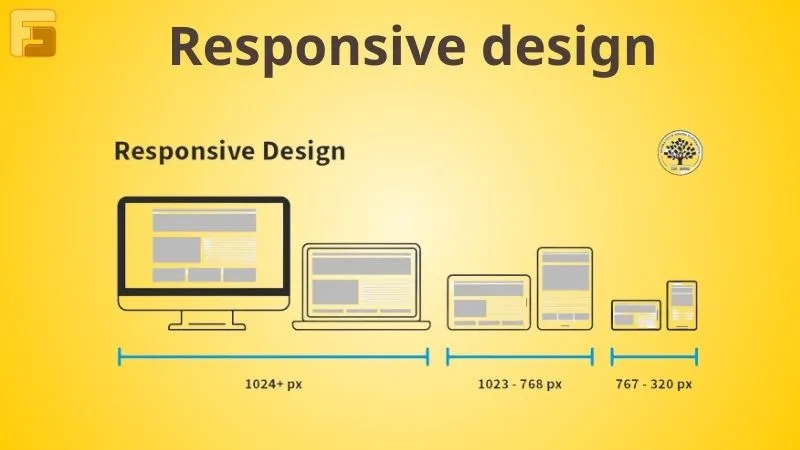
Responsive design | Là một trong các thuật ngữ trong thiết kế website thể hiện website được xây dựng với khả năng hiển thị nội dung, bố cục, hình ảnh tốt và phù hợp trên nhiều màn hình thiết bị khác nhau. |
JavaScript | Là ngôn ngữ lập trình dùng để tích hợp và nhúng vào HTML để website thêm sự tương tác, thu hút người dùng hơn. |
SSL | Là chứng chỉ thể hiện khả năng bảo mật website, đảm bảo kết nối an toàn cho người dùng. |
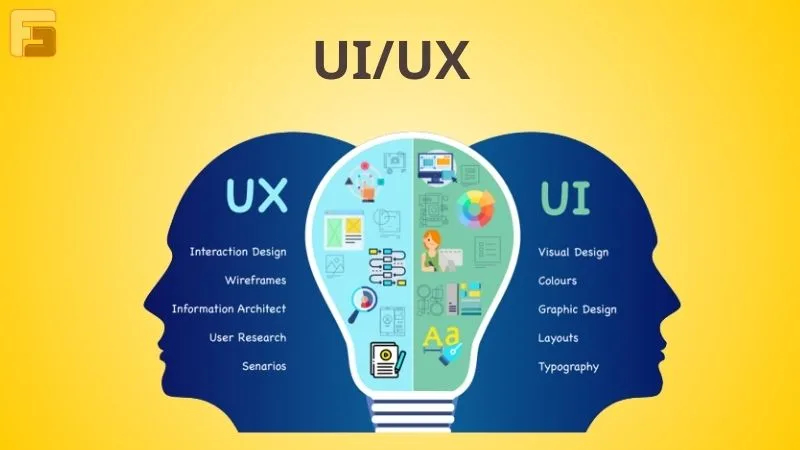
UI/UX | Các thuật ngữ trong thiết kế website này thể hiện trải nghiệm người dùng (UX) và những gì mà người dùng nhìn thấy (UI) trên website. |
Typography | Có vai trò truyền tải thông điệp đến người dùng và tạo sự ảnh hưởng đến hành động của họ. |
Landing page | Là một trang đích nhằm mục đích kêu gọi hành động (CTA) của người dùng khi họ truy cập vào website. |
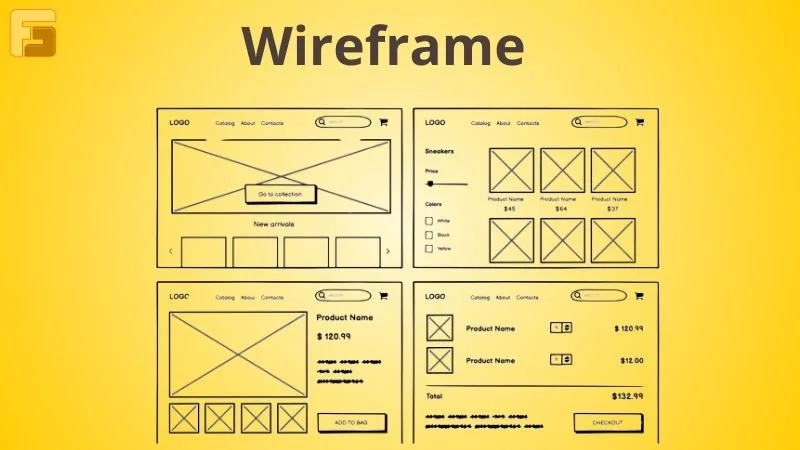
Wireframe | Là phần cấu trúc dây hoặc khung xương của website hỗ trợ hoàn thiện website. |
Animation | Gồm những chuyển động của các yếu tố trên trang web. Có thể dùng để thu hút sự chú ý của người dùng. |
Breadcrumb | Giúp tập hợp đường dẫn theo cấp độ, báo cáo vị trí của người dùng trên trang và chứa link dẫn về trang chủ. |
Clutter | Trong số các thuật ngữ trong thiết kế website, thuật ngữ này chỉ ra những website không tốt, lộn xộn và rối mắt. |
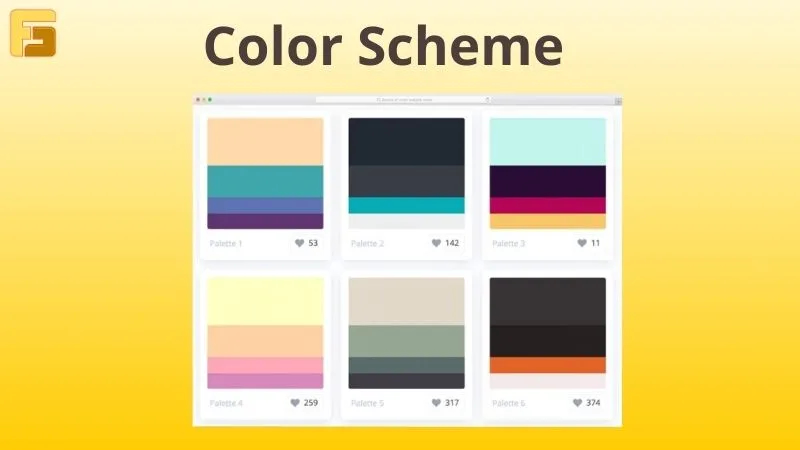
Color Scheme | Là thuật ngữ nhắc đến một bộ màu sắc đồng bộ và thống trên toàn bộ trang web. |
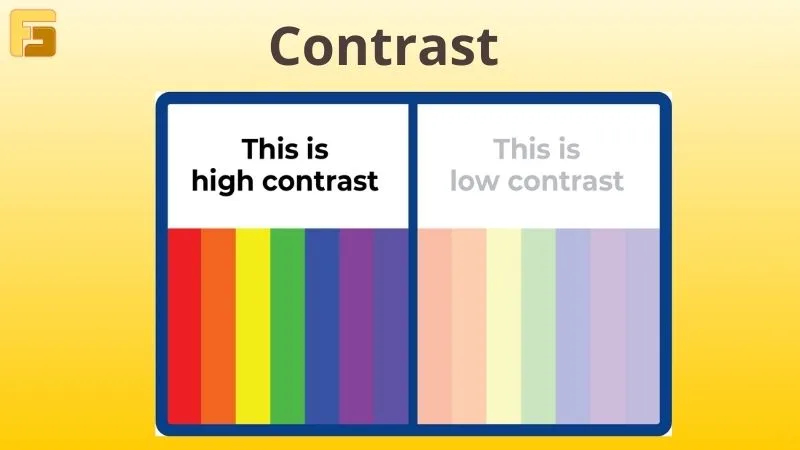
Contrast | Một kỹ thuật thiết kế nhằm tạo sự khác biệt cho các yếu tố trên trang. Bằng cách sử dụng những màu sắc bổ sung hoặc tương phản. |
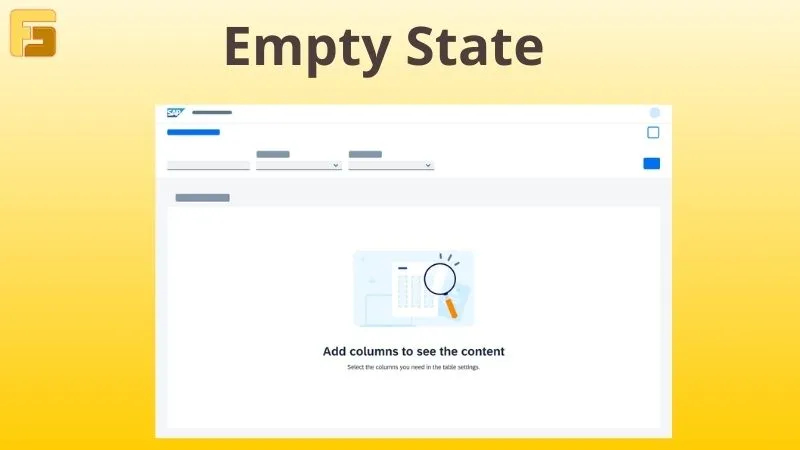
Empty State | Dùng để ám chỉ các trang web trống, không có nội dung gì nhưng vẫn đầy đủ thiết kế theo vị trí. |
Fixed Layout | Một trong các thuật ngữ trong thiết kế website ám chỉ một trang web có bố cục và kích thước “cứng” không thể tùy biến theo các thiết bị khác nhau. |
Fluid Layout | Có ý nghĩa trái ngược với Fixed Layout, diễn tả các trang web có kích thước “mềm”, có thể thay đổi kích thước theo khung hình. |
Flat Design | Một dạng thiết kế giao diện tối giản, nhằm khiến người dùng tập trung vào nội dung chính trên trang. |
Bảng thông tin trên, F5 Solution đã giải mã hơn +20 thuật ngữ thường gặp trong thiết kế website.
Nhưng nếu bạn vẫn chưa thể hình dung rõ hơn về các tính năng khác nhau của những thuật ngữ này thì hãy cùng F5 phân tích và tìm hiểu kỹ hơn với các mục dưới đây.

Trong các thuật ngữ thiết kế website, Breakpoint là những điểm giới hạn trong phạm vị hiển thị nội dung và bố cục website phù hợp với kích thước màn hình hiển thị.
Các điểm Breakpoint trong Responsive design được xác định theo chiều rộng màn hình của từng thiết bị khác nhau như điện thoại, máy tính bảng, máy tính,…
Ví dụ, một trang web được thiết kế để hiển thị trên máy tính để bàn, nhưng khi hiển thị trên điện thoại di động, các thành phần của trang web sẽ trở nên quá chật chội hoặc khó đọc.
Chính vì thế các breakpoints được sử dụng để xác định các điểm mà trang web sẽ thay đổi bố cục, kích thước văn bản, hoặc các yếu tố khác. Đảm bảo rằng trang web vẫn hiển thị đẹp và dễ sử dụng trên các thiết bị và kích thước màn hình khác nhau.
Nếu không có Breakpoints thì những người lập trình thiết kế website sẽ không thể xác định được phạm vi hiển thị nội dung trên trang web đến với người dùng. Có thể sẽ mắc những lỗi như tràn layout, font chữ bị lỗi,..

CSS, hay Cascading Style Sheets, là một trong các thuật ngữ trong thiết kế website hỗ trợ tìm và định dạng cho các thành phần được đánh dấu bởi HTML.
CCS xử lý phần giao diện của trang web như font chữ, màu sắc, cỡ chữ, thiết kế bố cục, màu nền, vị trí,..
Nói một cách đơn giản hơn, HTML và CSS có mối liên hệ mật thiết với nhau.
Nếu HTML là nền tảng, cấu trúc của một trang web. Thì CSS sẽ mang tính thẩm mỹ về màu sắc, kiểu dáng của trang web.

CMS là một thuật ngữ thiết kế web về hệ thống quản trị nội dung. Với mục đích hỗ trợ chỉnh sửa nội dung bao gồm văn bản, hình ảnh, video, âm thanh,.. trên website.
Khi sử dụng hệ thống CMS, bạn có thể quản trị, xây dựng và thay đổi nội dung tại website độc lập mà không cần sự hỗ trợ của các lập trình.

Thuật ngữ DNS (Domain Name System) là hệ thống kiểm soát tên miền trang web bằng việc chuyển đổi tên miền website của bạn dạng www.f5solution.com sang IP dạng số hoặc ngược lại.
Bởi vì nội dung chúng ta tiếp nhận là dạng chữ viết nhưng máy tính chỉ hiểu được dãy số mà thôi.
Qua đó, DNS giúp chúng ta dễ dàng truy cập các trang web chỉ bằng cách sử dụng các tên miền thay vì nhớ các địa chỉ IP phức tạp.

HTML (HyperText Markup Language) là một trong các thuật ngữ trong thiết kế website được dùng để xây dựng cấu trúc trong website, phân chia đoạn văn, thẻ tiêu đề (heading), đường dẫn (links), bảng, blockquotes…
Hãy lưu ý rằng HTML không phải là một ngôn ngữ lập trình.
Vì thế, nó không thể hiện được các tính năng “động” của website mà chỉ định dạng tương tự như phần mềm soạn thảo văn bản Word dùng để bố cục và định dạng trang web.

Cấu trúc thông tin – IA (Information Architecture), là cách tổ chức và sắp xếp thông tin để tạo ra một cấu trúc có logic trên website giúp người dùng dễ hiểu hơn khi sử dụng.
Bên cạnh các chức năng cần thiết thì việc bố trí các chức năng để hiển thị đúng lúc, đúng nơi, tập trung vào việc người dùng sẽ sử dụng website một cách dễ dàng nhất, mang lại trải nghiệm tuyệt vời.
IA bao gồm sơ đồ trang web (sitemap) và khung xương (wireframes) hoặc bất kỳ ký hiệu liên quan đến điều hướng, nội dung và các tính năng trên website.

Là một trong các thuật ngữ trong thiết kế website trở nên phổ biến những năm gần đây, Responsive design diễn tả các phương pháp thiết kế website có giao diện, bố cục dễ nhìn và có thể tự động điều chỉnh thích ứng với các kích thước màn hình khác nhau, từ máy tính đến điện thoại hoặc máy tính bảng.
Mục tiêu chính của Responsive design là đảm bảo rằng trang web có thể hiển thị một cách tốt nhất trên mọi thiết bị. Giúp người dùng dễ đọc, dễ sử dụng mà không cần phải cuộn ngang hoặc zoom vào màn hình.

JavaScript là một ngôn ngữ lập trình website, thường được nhúng vào HTML để website tĩnh trở thành website động.
JavaScript bổ sung các yếu tố tương tác như thanh tìm kiếm, video nhúng, pop-up quảng cáo, slideshow…
Nhờ đó, tạo sự thu hút của website với người dùng.

Trong các thuật ngữ trong thiết kế website, Secure Sockets Layer (viết tắt là SSL) là một chứng chỉ bảo mật cần thiết để bảo vệ thông tin truyền tải giữa trình duyệt của người dùng và máy chủ web (server).
Trang web đảm bảo an toàn cho thông tin của người dùng, tránh mã độc là trang web có chứng chỉ SSL, HTTPS tại biểu tượng ổ khóa bên cạnh đường dẫn (URL) trên thanh trình duyệt.

Các thuật ngữ trong thiết kế website này dùng để thể hiện mối liên hệ giữa website với người dùng.
UI (User Interface) là những gì người dùng nhìn thấy trên website của bạn. bao gồm: dàn trang, bố cục màu sắc, các nút điều hướng, nội dung, hình ảnh, hiệu ứng trên trang,…
UX (User Experience) là trải nghiệm của người dùng trên trang web như: trang web có dễ sử dụng không, cách bố trí bố cục có hợp lý chưa, có các tính năng mà người dùng cần hay không,…

Trong số các thuật ngữ trong thiết kế website về nội dung hiển thị trên website, Typography cũng là yếu tố đáng quan tâm.
Nói đơn giản, Typography là cách thể hiện của các chữ cái, là những gì mà bạn có thể đọc được.
Từ việc sắp xếp các chữ cái, từ ngữ, khoảng cách… nhằm truyền tải nội dung gây ấn tượng và thu hút người đọc.

Thuật ngữ thiết kế web Landing page hay trang đích, được thiết kế với mục đích kêu gọi người truy cập website thực hiện một hành động cụ thể (Call to action – CTA) chẳng hạn như: đăng ký thông tin nhận ưu đãi, đăng ký nhận thông tin về sản phẩm mới,…
Sử dụng Landing Page cho các website nhằm tăng tỷ lệ chuyển đổi từ người xem thành khách hàng tiềm năng cho doanh nghiệp.

Wireframe trong các thuật ngữ trong thiết kế website được xem là phần khung xương hoặc cấu trúc dây của website. Được xem là công cụ hỗ trợ thiết kế giao diện, xây dựng cấu trúc website.
Wireframe cũng chính là bản phác thảo trước khi bắt đầu thiết kế website.

Animation chỉ các kỹ thuật thêm các chuyển động, hiệu ứng sinh động, ảnh động cho các yếu tố trên website. Nhằm tăng sự hấp dẫn cho người xem.

Breadcrumb là một trong các thuật ngữ trong thiết kế website diễn tả chức năng hỗ trợ tập hợp hiển thị cho người dùng biết họ đang ở đâu trong trang web và cách họ đã đi đến trang đó.
Ví dụ, nếu bạn đang xem một sản phẩm trên trang web mua sắm trực tuyến. Breadcrumb có thể hiển thị như sau:
Trang chủ > Đồ điện tử > Điện thoại di động > [Tên sản phẩm]
Trong ví dụ này, bạn đã đi từ trang chủ đến danh mục “Đồ điện tử”, sau đó là danh mục “Điện thoại di động”, và cuối cùng đến trang sản phẩm cụ thể.
Breadcrumb giúp người dùng dễ dàng hiểu vị trí của họ trong trang web và chuyển đổi giữa các trang một cách thuận lợi.

Một trong các thuật ngữ trong thiết kế website cần biết là Clutter, thuật ngữ này dùng để chỉ những website không hoàn hảo về mặt thiết kế.
Là khi website hiển thị quá nhiều thông tin khác nhau trong 1 trang, gây sự lộn xộn và rối mắt với người dùng. Đặc biệt, người dùng sẽ không thể tìm thấy và nắm thông tin họ cần.

Color Scheme là thuật ngữ thiết kế web ám chỉ bộ màu sắc trên trang web.
Bộ màu sắc cần kết hợp hài hòa và đồng bộ với nhau. Thống nhất với logo thương hiệu và thiết bị hiển thị giúp website thu hút hơn.

Kỹ thuật Contrast là một trong các thuật ngữ trong thiết kế website khiến trang web trở nên độc đáo hơn nhờ sự nhấn mạnh nội dung mà bạn muốn người dùng chú ý.
Diễn tả một cách đơn giản hơn thì Contrast (tương phản): là kỹ thuật sử dụng các màu sắc bổ sung hoặc tương phản, phong cách, hình dạng, kiểu chữ… giúp hút mắt người xem.
Hiểu được nguyên tắc về tương phản sẽ giúp bạn cho ra một thiết kế website đẹp mắt.

Empty State là thuật ngữ trong thiết kế diễn tả một website trống và không có bất kỳ một nội dung hoặc thông tin gì.
Empty State được thiết kế để cung cấp hướng dẫn cho người dùng thực hiện các hành động như:

Trong các thuật ngữ trong thiết kế website, Fixed Layout thể hiện cách bố trí và diễn tả chi tiết với kích thước “cứng”.
Có nghĩa là kích thước trang web sẽ cố định và không thể thay đổi dù xem trên các màn hình khác nhau.
Các trang web này khiến người đọc khó khăn hơn khi xem trên thiết bị di động hoặc thiết bị điện tử khác.

Ngược lại với Fixed Layout, Fluid Layout là thuật ngữ thiết kế web diễn tả các trang web có kích thước “mềm”. Có khả năng thay đổi bố cục và các yếu tố trên trang. Giúp website linh hoạt và thay đổi kích thước dựa trên những khung hình khác nhau.

Một trong các thuật ngữ trong thiết kế website phổ biến hiện nay là Flat Design.
Đây là ngôn ngữ thiết kế giao diện website tập trung vào sự tối giản. Loại bỏ các cấu trúc phức tạp, hiệu ứng và các phần không cần thiết.
Tác dụng chính của loại website này giúp người xem tập trung vào nội dung chính trên trang.

Thông qua bài viết chia sẻ về các thuật ngữ trong thiết kế website, hy vọng quý bạn đọc đã hiểu được khái niệm cơ bản và tác dụng của các thuật ngữ này.
Hãy theo dõi F5 Solution để cập nhật nhiều bài viết và chia sẻ hữu ích về thiết kế web nhé!
Nếu bạn gặp các vấn đề khó khăn trong quá trình tự thiết kế website. Và muốn tìm một đơn vị hỗ trợ dịch vụ thiết kế website với chi phí hợp lý và mang lại hiệu quả cao thì hãy liên hệ với F5 Solution ngay.
Chúng tôi sẽ tư vấn cho bạn các giải pháp marketing tốt nhất dành cho website của bạn.

Nếu bạn thấy hay thì hãy cho chúng tôi 5 sao nhé! post Bạn cần tìm công ty thiết kế website Hà Nội uy

Nếu bạn thấy hay thì hãy cho chúng tôi 5 sao nhé! post Có phải bạn đang muốn thiết kế website tại Nghệ An

Nếu bạn thấy hay thì hãy cho chúng tôi 5 sao nhé! post Top 12 công ty thiết kế website ở Vũng Tàu uy
Phiên làm việc đã hết hạn
Hãy đăng nhập lại. Trang đăng nhập sẽ được mở trong cửa sổ mới. Sau khi đăng nhập, bạn có thể đóng cửa sổ và quay lại trang hiện tại.